Integrate Lighthouse CI with static site generators
Performance and accessibility have become two important factors for improving SEO and content readability for a website. Currently, Lighthouse is available as Audit section in Chrome developer tools which requires manual effort to run, validate assertions with results and deciding whether the current score is good enough for production. All these problems are covered with Lighthouse CI which automatically runs the test when you open a PR(Pull Request), commit on a branch, push a new branch, etc. and validates the score as per your expectation.
I explicitly mentioned static site generator because configuration files mentioned below are meant for frameworks such as Gatsby, Hugo, Jekyll, etc. which generates the entire website in a directory and an Http server is all that is required.
Important terms
-
Assertions - Various rules which user set as per webpage, e.g. first meaning paint should be less than 1500ms or else throw error/warning.
-
Travis CI - A helper which builds your website, run Lighthouse for auditing and shares result back to Github, Gitlab etc.
-
Viewing score - Lighthouse is showing results as a webpage stored on their servers, you can change this setting once basic versions
work properly.
Prerequisites:
- Travis CI account
- Having source code managed with git e.g. Github, Gitlab, etc.
- A static site generator such as Gatsby, Jekyll, Hugo, etc.
Note: Below tutorial is based for setting Lighthouse on a blog only having certain types of pages, such as home page, author page having all posts, tag page having all tag related posts and a post webpage just like the one you are reading.
Demo
Steps:
1. Create .travis.yml file
Create file at the top level of the project and add below configuration.
language: node_js # Node 10 LTS or later required
node_js:
- '10'
addons:
chrome: stable # make Chrome available
before_install:
- npm install -g @lhci/cli@0.3.x # install LHCI (Lighthouse CI)
script:
- yarn run build # command in package.json to build your site
after_success:
- lhci autorun # run lighthouse CI against your static siteMake sure the command you use for building production-ready code is added under the script section above, generally it’s yarn run build.
2. Create lighthouserc.json file
Create file at the top level of the project and add below JSON configuration.
{
"ci": {
"collect": {
"url": [
"<CHANGE URL>http://localhost/",
"<CHANGE URL>http://localhost/tag/javascript",
"<CHANGE URL>http://localhost/author/akansh",
"<CHANGE URL>http://localhost/essential-tools-and-services-for-student-developer/"
],
"numberOfRuns": 2,
"staticDistDir": "./public"
},
"assert": {
"preset": "lighthouse:recommended",
"assertions": {
"first-contentful-paint": [
"warn",
{
"maxNumericValue": 2500,
"aggregationMethod": "optimistic"
}
],
"interactive": [
"warn",
{
"maxNumericValue": 5000,
"aggregationMethod": "optimistic"
}
],
"uses-long-cache-ttl": "off",
"uses-http2": "off"
}
},
"upload": {
"target": "temporary-public-storage"
}
}
}In this configuration we are setting three things:
-
Collect: Used to defines the URLs and other audit configurations.
-
urls: different types of pages to run tests on, e.g.
- Home page -
/ - Author page -
/author/akanshgulati - Tag page -
/tag/javascript - Post page -
/essential-tools-and-services-for-student-developer/
- Home page -
- numberOfRuns - number of times to run an audit for each URL for generic results (impacts your total test time)
-
-
Assertions: You can use industry set rules a.k.a
presetssuch as “lighthouse:all”, “lighthouse:no-pwa” or define each rule. You need to turn “off” a few rules (e.g. uses-http2) which cannot be checked on local Http server we are setting up on Travis CI. Read more about presets, custom rules and assertions. If you're a performance measurement pro and comfortable with variance, consider settingfirst-contentful-paintandinteractiveassertions toerrorin the example above to really lock down your website's perf. -
Upload: Used to define where result web pages are to be uploaded. Currently, we are temporarily storing it on Google servers. Read more about upload here.
3. Authorise Lighthouse with Github
- Open Lighthouse CI App link
- Authorise (Need organisation admin access to add to organisation repo)
- Copy the
LHCI_GITHUB_APP_TOKENtoken on Authorisation page
Note: This token needs to be added to your build environment (e.g. Travis, Jenkins, Circle CI, etc.)
4. Authorise Travis CI with Github
- Open Travis CI repository dashboard and check if you can see repository under
Github Apps Integrationsection. Otherwise, useManage repositories on Githubto add it. - Open the repository settings and paste the
LHCI_GITHUB_APP_TOKENkey and value in “Environment Variables” section.
Final step
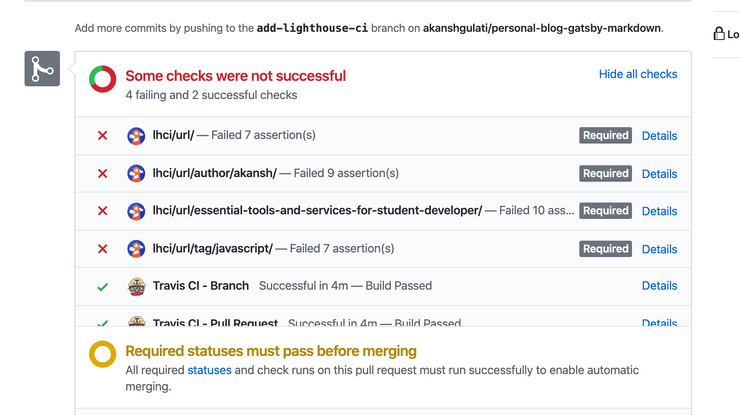
- Test by creating a PR in the repository and check if following screen is coming.
- If tests are failing, you can check the Lighthouse assertions which are failing in Travis CI build console, either make improvements or change failing rule strictness(error, warn, off) in assertions section of
lighthouserc.jsonfile.
Troubleshooting
- You can comment your issues below with repository link and branch name.
- Lighthouse CI has provided various FAQs for reducing the chances of error, access it here.
Extra
- Lighthouse JSON Viewer - View report of Lighthouse from JSON
- Disable Merge on assertion fail - You can setup rules in repository settings for branch and make Lighthouse builds mandatory before merge.
Thanks to @patrickhulce for suggesting inputs to make blog post in line with official Lighthouse CI guidelines.